Previously: Creating Posts. Part of a series of tutorials on using WebCommons.
For dramatic effect, particularly if you have wide content like a large banner image, you may want to hide the sidebar content on certain pages.
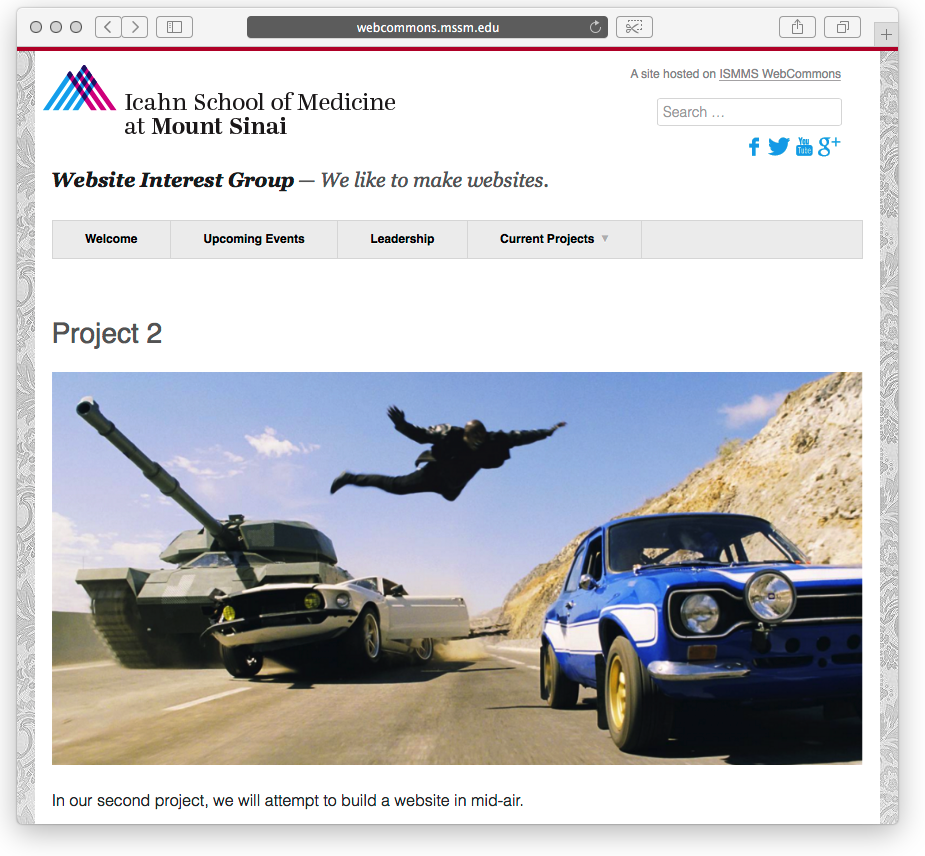
An example of this is below, where I want to emphasize the wideness of the image by extending it across the entire screen.

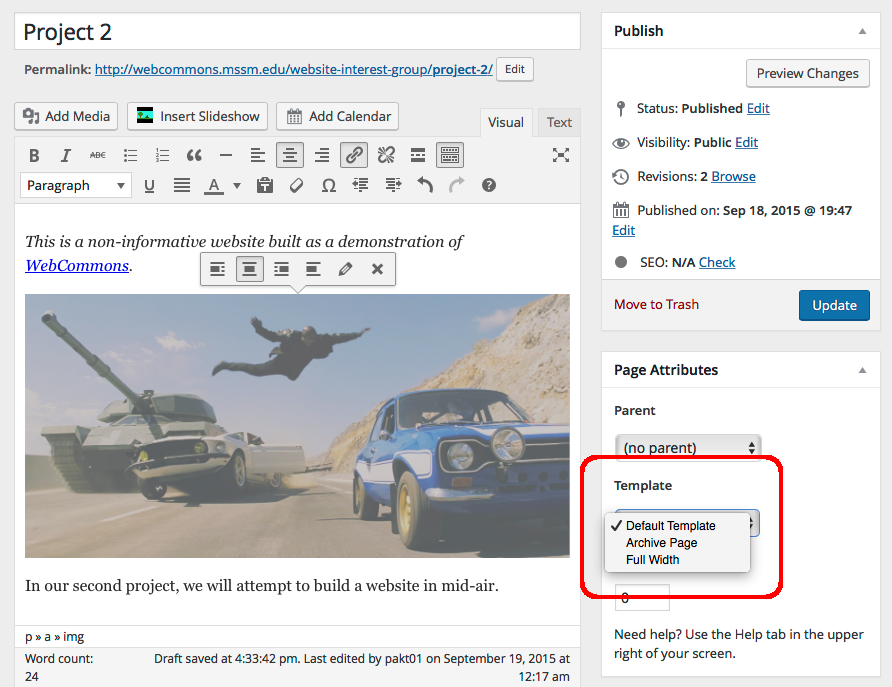
The other pages on the site, however, still retain the usual search box and links in the sidebar. How do we do this? It is as simple as setting the page’s Template while in the Page Editor, as highlighted in red below. (Don’t remember how to get to the Page Editor? You can get a refresher in the Editing Pages tutorial.)

Changing the Template from “Default Template” to “Full Width” hides all sidebar content for that page only. (As of now, the “Archive Page” setting has no function.)
Next: Adding a Twitter feed.